Vue란?
Vue.js는 웹 개발을 단순화하고 정리하기 위해 개발된 대중적인 자바스크립트 프론트엔드 프레임워크이다.
과거의 웹 사이트
전통적인 웹 사이트는 지금보다 문서 하나에 전달되는 파일의 용량이 적었다. 그래서 어떤 요소를 한번 클릭하면 완전히 새로운 페이지를 서버에서 전송해 주곤 했다. 그래도 상관 없었다. 그러나 현대에 이르러 점차 웹 사이트가 고도화됨에 따라 한 페이지에 해당하는 페이지 용량이 커져갔고, 매번 새로운 페이지를 전달하는 게 점점 버거워지게 되었다.
SPA란
이러한 문제를 해결하기 위해 등장한 것이 SPA(Single Page Application)이다. 이름에서도 파악할 수 있듯이, 어떤 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것이 SPA이다. 뭔가를 클릭하거나 스크롤하면, 상호작용하기 위한 최소한의 요소만 변경이 일어난다. 페이지 변경이 일어난다고 보여지는 것 또한 최초 로드된 자바스크립트를 통해 미리 브라우저에 올라간 템플릿만 교체되는 것이다.
Vue는 이처럼 SPA를 사용하기 위한 프레임 워크이다.
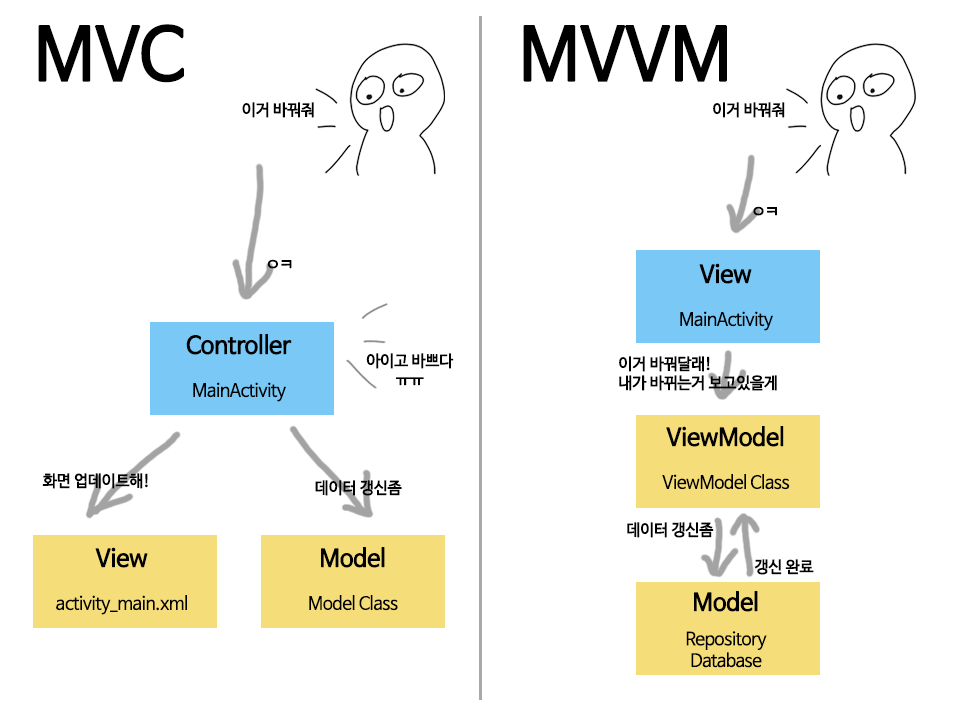
MVC 패턴이 아닌 MVVM 패턴을 사용한다.

* MVVM 이란?
Model + View + ViewModel
Model : 순수 자바 스크립트 객체
View : 웹페이지의 DOM
ViewModel : Vue의 역할
- 기존에는 자바스크립트로 view에 해당하는 DOM에 접근하거나 수정하기 위해 jQuery와 같은 library를 이욯했다.
하지만 Vue는 view와 Model을 연결하고 자동으로 바인딩 하므로 양방향 통신을 가능하게 한다.

Vue의 속성
1. el
2. data : Vue에서 사용되는 정보 저장, 객체 또는 함수의 형태
- ajax를 통해 서버로 부터 전달받은 데이터를 세팅 할 때에는
data(){
return{
message : "text"
}
}위와같이 사용해야한다.
3. template
4. methods
5. created
* Vue Instance Life Cycle

* 보간법(Interpolation) {{}}
- 태그 바디에 데이터를 출력
text로만 출력 {{ }}(계속), v-text(계속), v-once(한번만 출력, 데이터가 안바뀜)
html로 출력 v-html
- 태그 속성에 데이터를 출력
단방향 : v-bind : 어떤 속성이든 속성 값에 model 데이터를 출력
양방향 : v-model : input 양식의 value 속성에 값으로 model 데이터를 출력
'개념공부 > FrontEnd' 카테고리의 다른 글
| Javascript 객체 및 객체의 종류 (0) | 2021.12.13 |
|---|---|
| CSS3 선택자 기본 (0) | 2021.12.13 |
| HTML5 개요 및 기본 태그 (0) | 2021.12.10 |
| [JavaScript] `(백틱) 을 이용한 Template literals ${} 데이터 추출 (2) | 2021.11.03 |
| [JavaScript] 숫자,문자가 섞인 문자열에서 숫자만 추출하기 (0) | 2021.11.03 |




댓글