1. 기획배경 및 목표
- 이사를 하고자 할 동네에서 원하는 주택을 찾아낼 목적으로
매매/전,월세 따른 아파트/연립다세대별 거래 정보를 볼 수 있다.
- 공공 데이터에 가져온 주택 거래 정보 xml 파일을 Parsing하여
아파트/다세대 주택 별, 매매/전,월세 별 검색 기능을 제공
2. 개발인원
- 2명
3. 일정 계획표

4. 개발환경 및 주요 사용 기술

FrontEnd
- Vue
기존의 MPA 방식에서 중복되는 데이터를 받아오는 문제를 해결하기 위해 SPA방식을 사용하여 갱신이 필요한 특정
부분만 데이터를 가져와 바인딩 하는 방식을 사용.
- VueRouter
Vue를 이용하여 SPA웹을 구축하기 위해, 라우팅 제어를 위해 사용.
HappyHouse의 모든 페이지 이동은 Router를 이용하여 이동
- Vuecli
Vuecli를 통해 생성된 기본 골격을 토대로 프로젝트를 구현.
- Vuex
각 컴포넌트 간 데이터 공유 및 관리를 위해 state관리 라이브러리인 Vuex를 사용.

각 기능별 구현을 편히라게 하기위해 modules로 나눠서 관리
BackEnd
- MVC Pattern
BackEnd는 MVC 패턴을 이용하여 비즈니스 처리로직, 사용자 인터페이스 요소를 분리시켜
서로 영향없이 개발하기 수월하도록 하기위해 사용.


5. 개발 결과
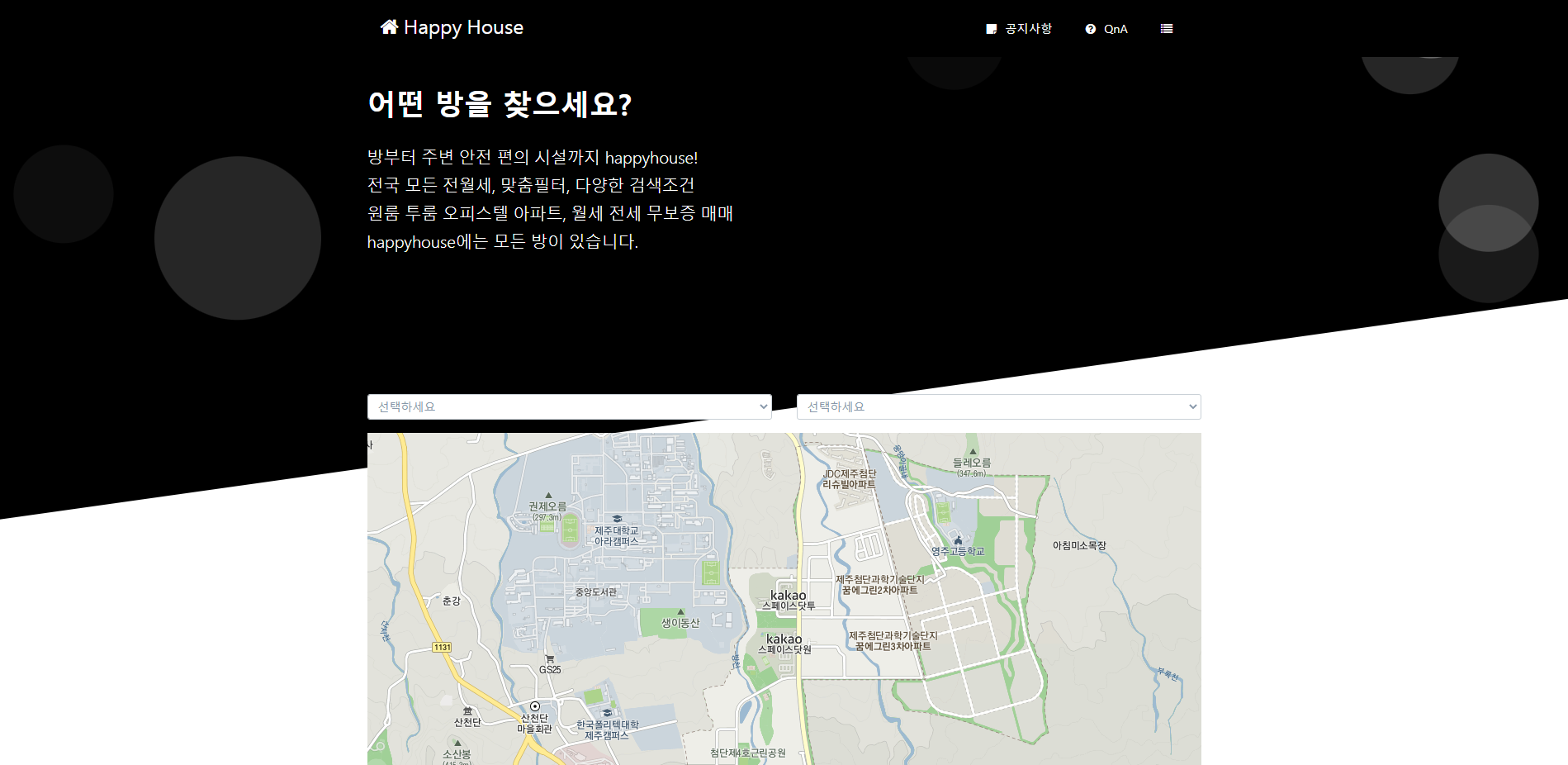
FrontEnd - Home
- css 텍스트 효과를 이용하여 깔끔하지만 생동감있는 글자를 만들어주었다.
- vue-argon-template를 이용하여 디자인 하였다.

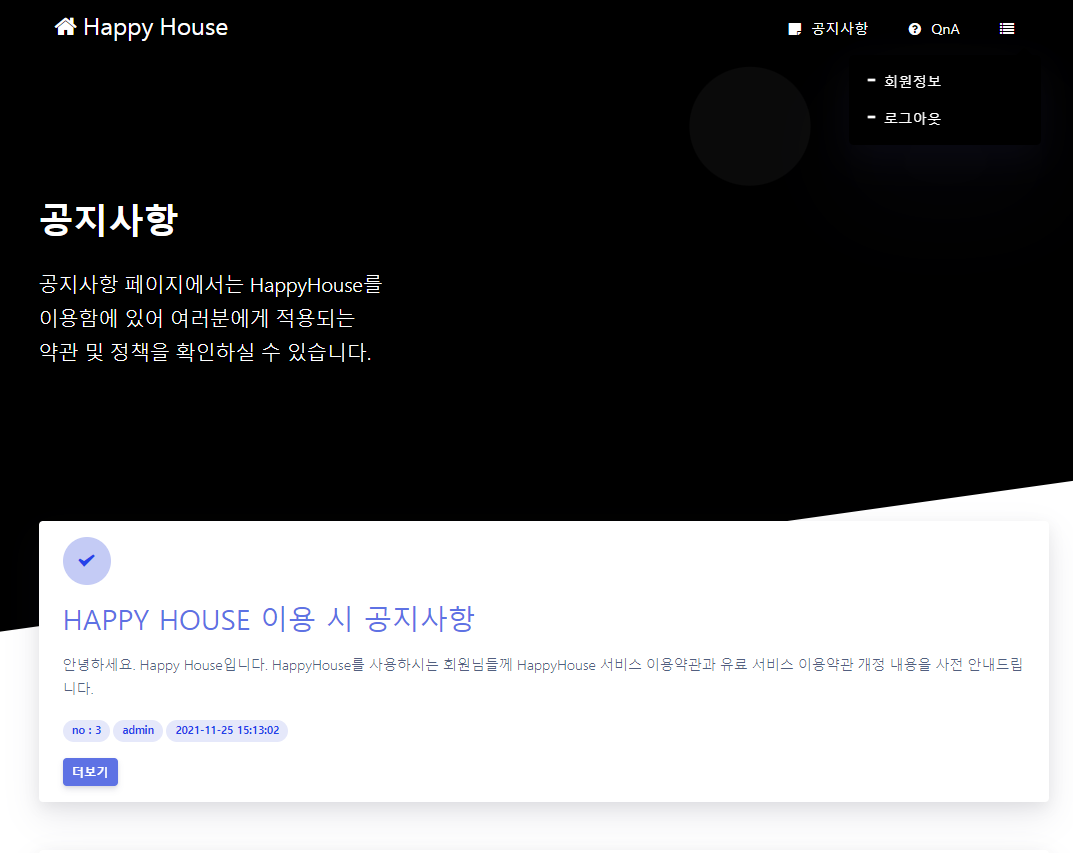
FrontEnd - NavBar


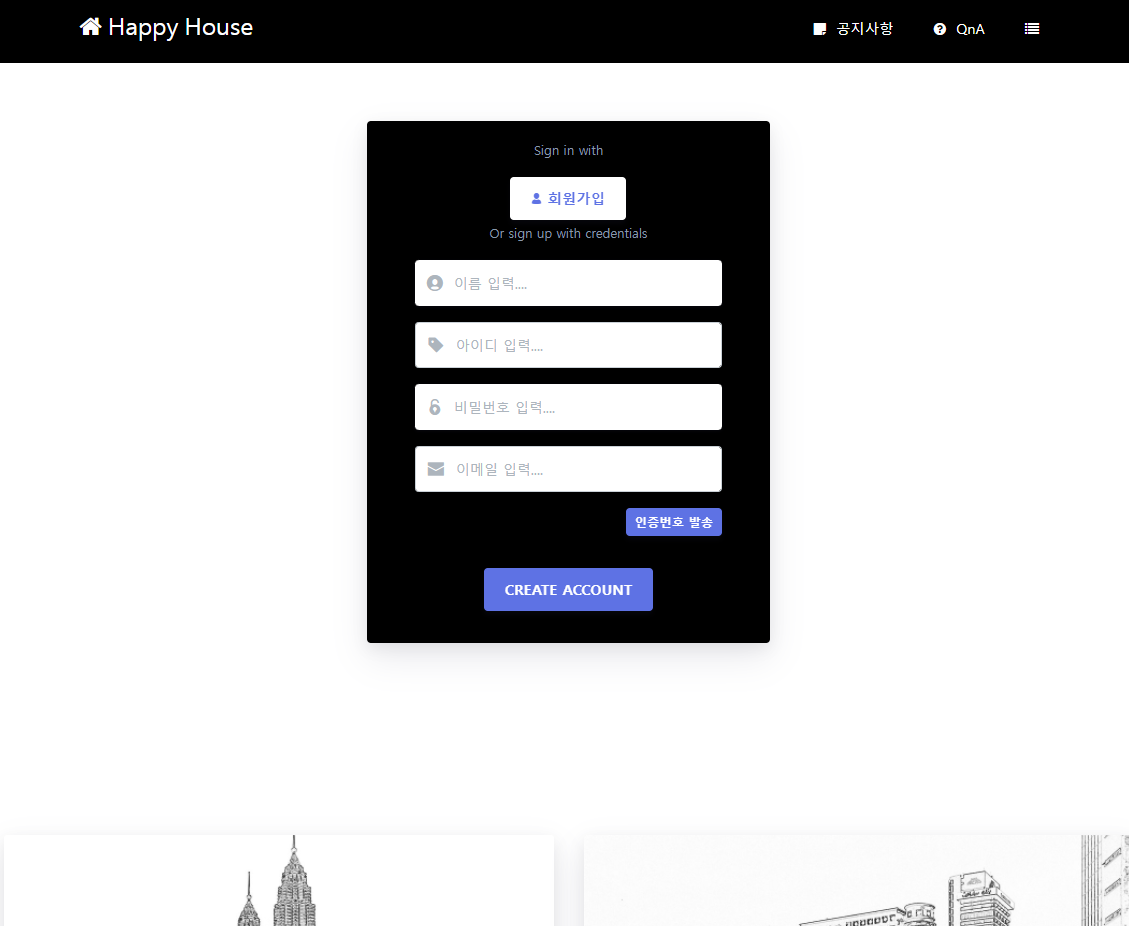
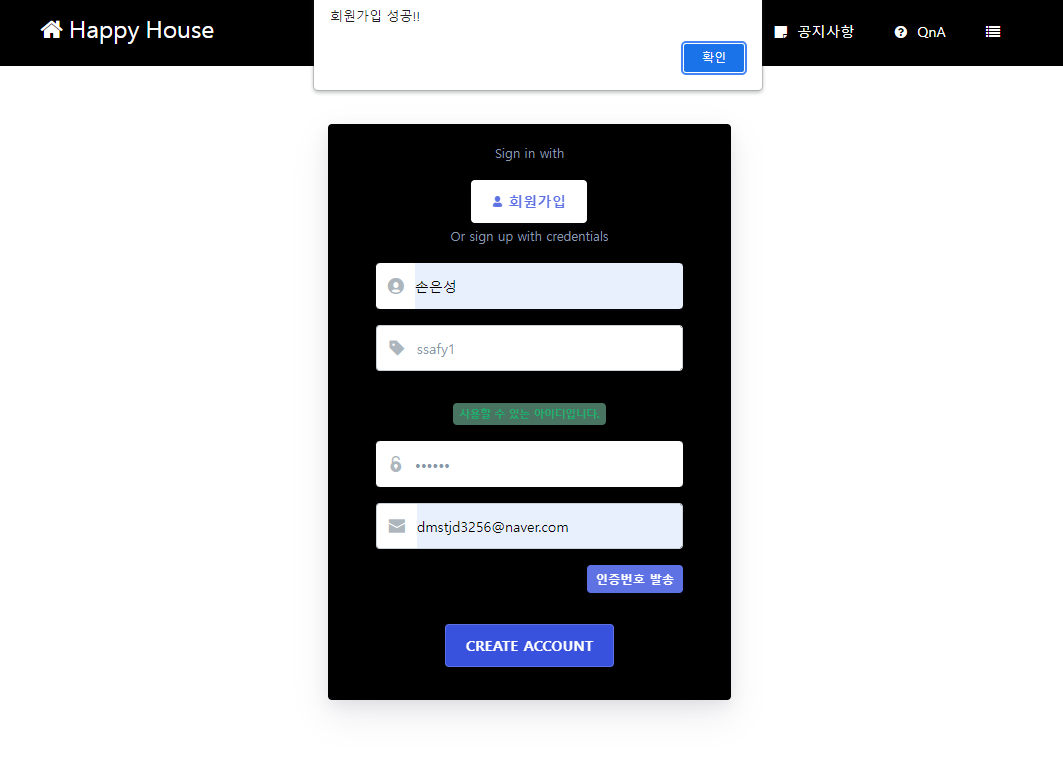
FrontEnd - 회원가입, 로그인 화면


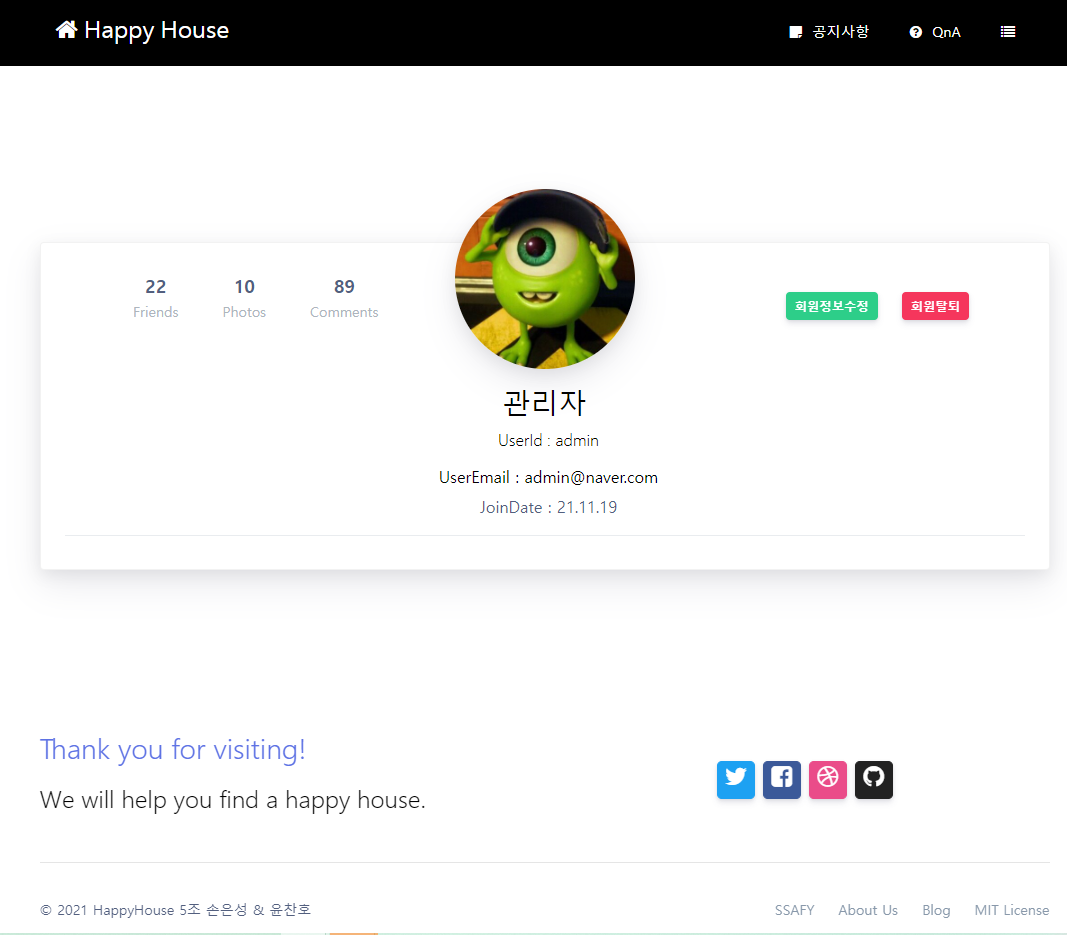
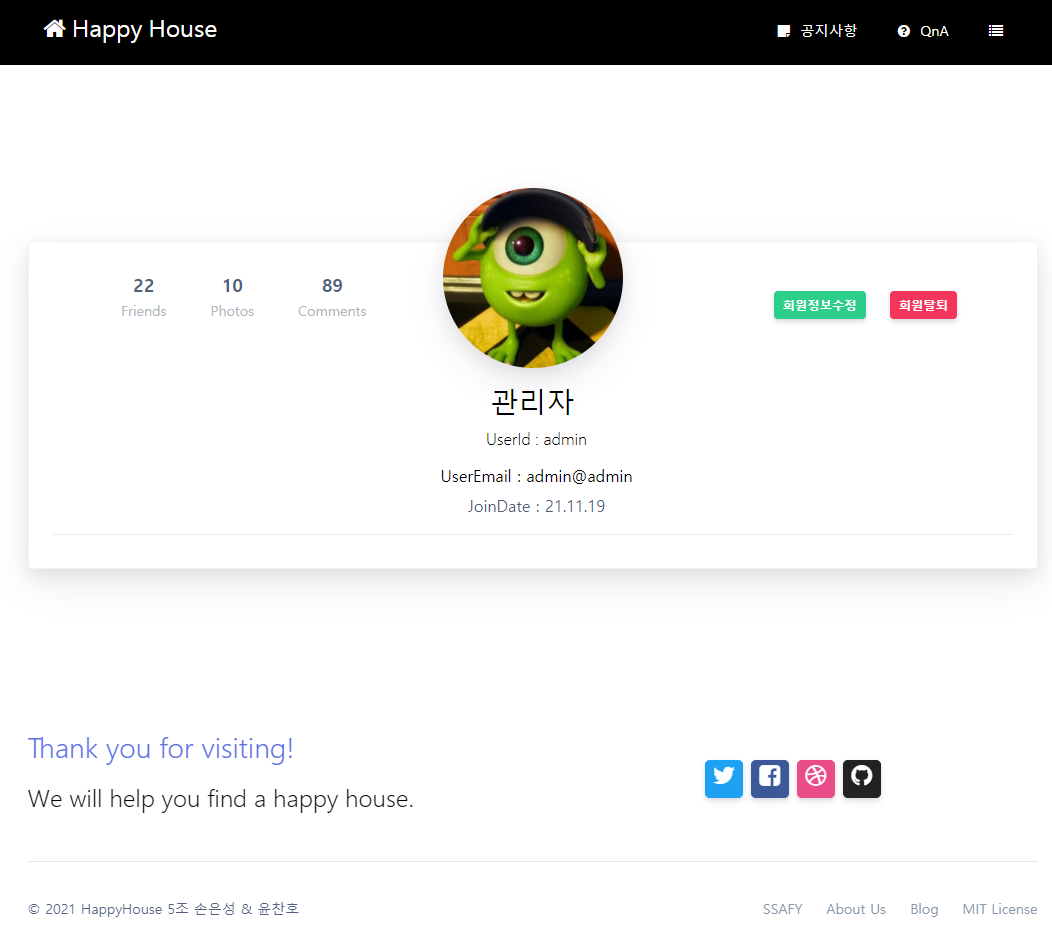
FrontEnd - 회원정보

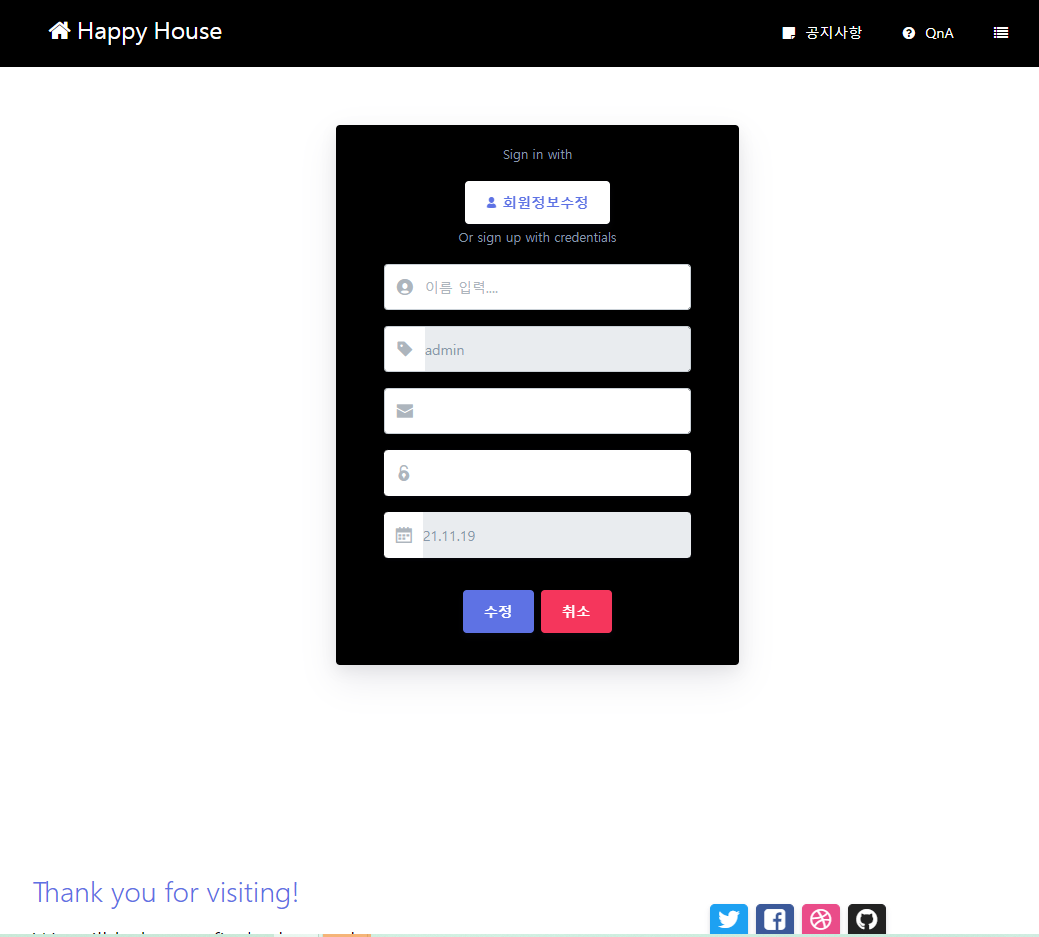
FrontEnd - 회원정보 수정
- 아이디는 read-only처리를 하여 수정하지 못하게 하였고, 이름, 이메일, 비밀번호만 수정 가능하게 하였다.


FrontEnd - 전체 회원목록
- 전체 회원정보는 admin계정만 접근 가능하게 구현

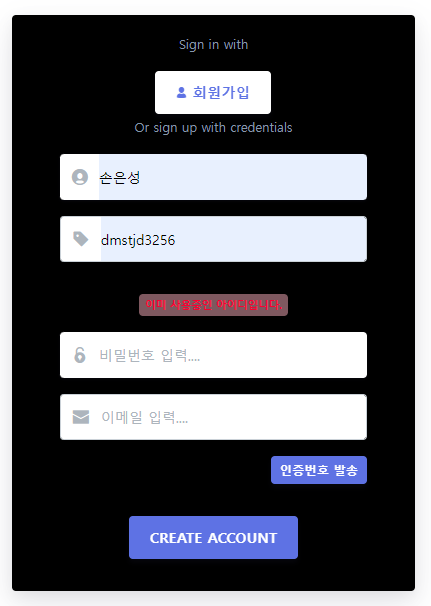
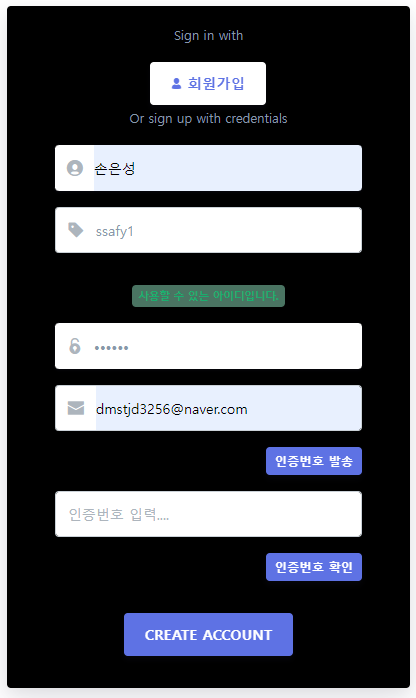
FrontEnd - 유효성 검사
- 전체 유효성 검사
기본적으로 각 입력란에 빈칸이 존재하면 경고창을 통해 빈칸임을 알려주고,
이메일 인증 시 인증을 하지 않고 회원가입을 클릭할 시 인증을 하라는 경고창이 뜬다.
- 아이디 중복검사
이미 등록된 아이디이면 "이미 사용중인 아이디입니다." 라는 경고창이 뜨고
사용할 수 있는 아이디이면 "사용할 수 있는 아이디입니다." 라는 경고창이 뜬다.


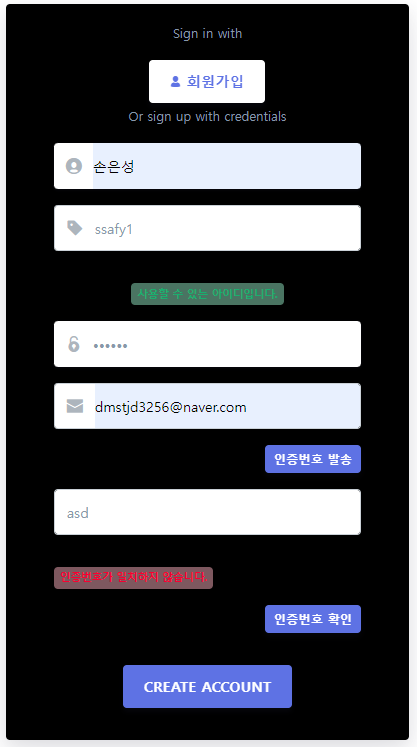
- 이메일 인증
이메일을 입력하고 인증번호 발송을 클릭하면 인증번호 입력란이 뜬다.
일치하지 않는 인증번호를 입력하면 "인증번호가 일치하지 않습니다." 라는 경고창이 뜨고
인증번호가 일치하면 인증번호 입력란이 사라진 뒤 회원가입이 가능하다.



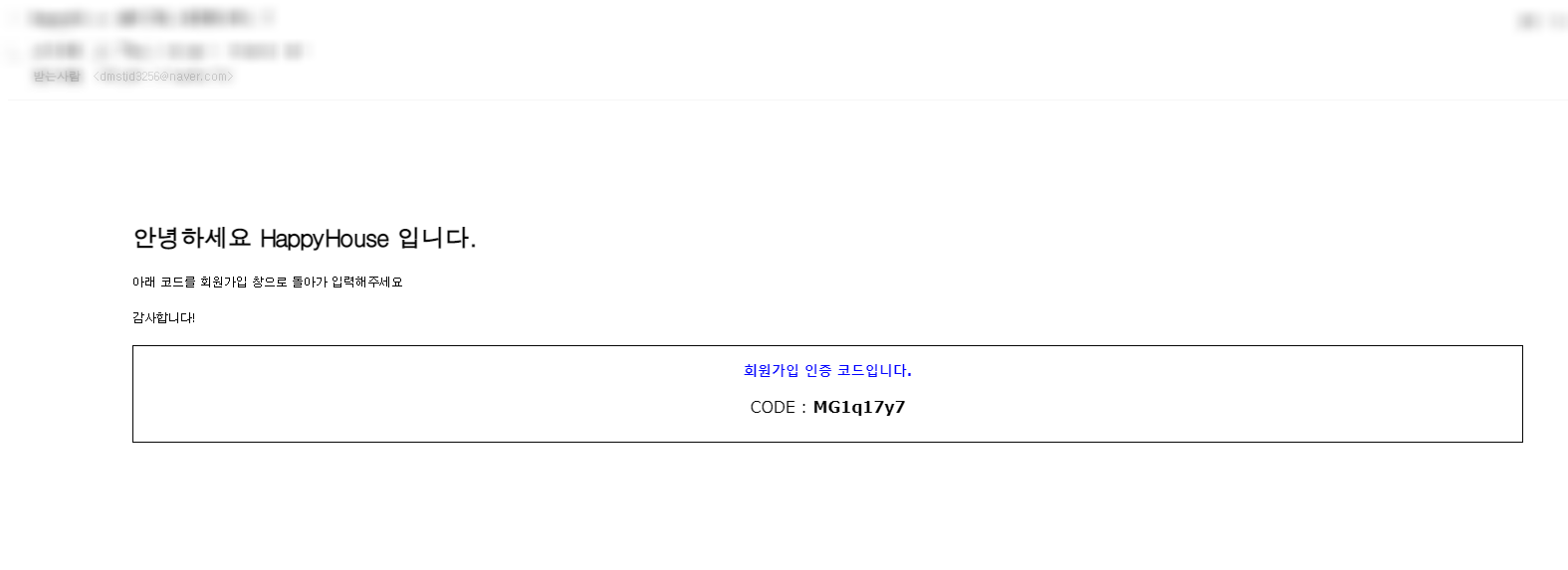
FrontEnd - 이메일 인증
- 인증번호 발송을 클릭하면 BackEnd에서 8자리의 임의의 인증코드를 생성하여 입력된 이메일로 전송한다.

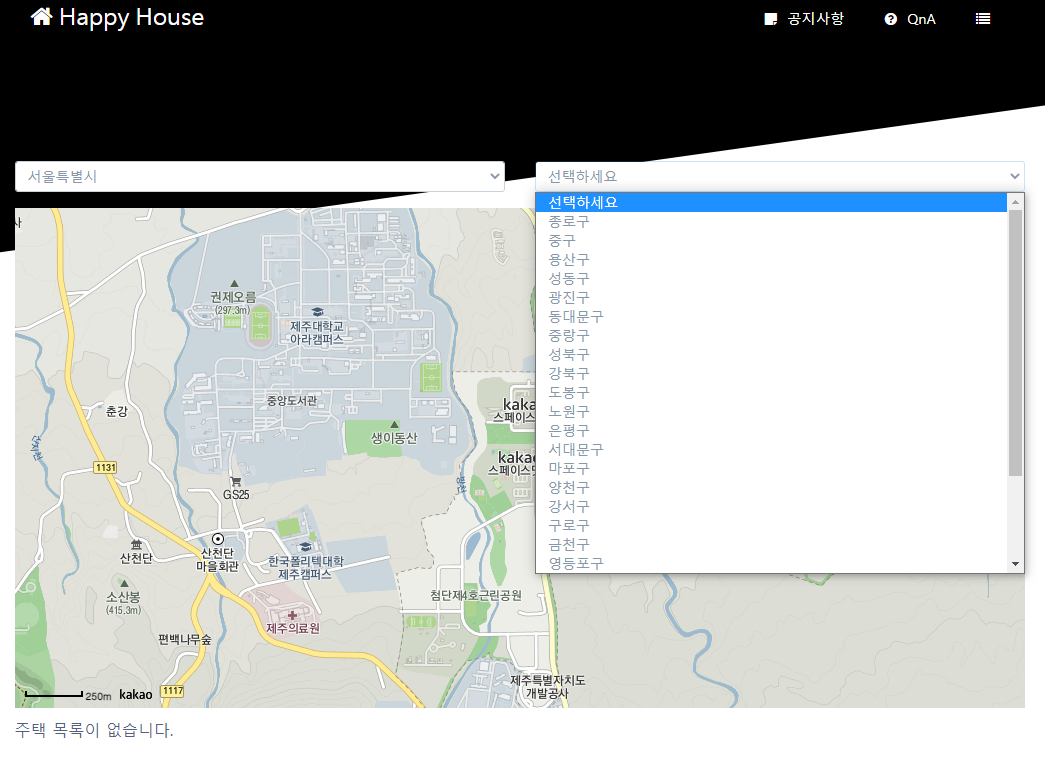
FrontEnd - 아파트 검색 메인
- selectbox를 통해 시도, 구군을 선택할 수 있다.
- vuex를 통해 시도를 선택하면 그 정보를 state에 저장하고 시도에 맞는 구군을 출력해준다.

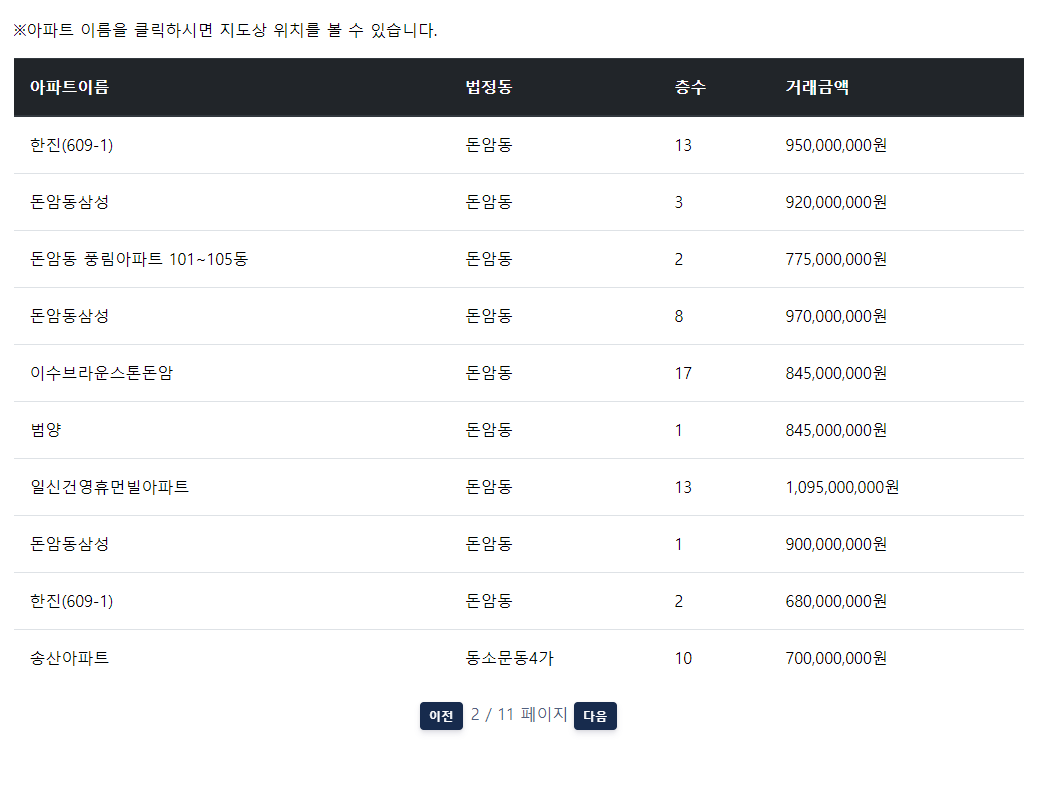
FrontEnd - 아파트 검색 및 페이징
- 원하는 시도, 구군을 선택하면 그에 맞는 아파트 정보를 공공데이터포털의 '국토교통부_아파트매매 실거래 상세 자료'
정보를 통해 지정된 개수만큼 불러와 10개씩 페이징처리를 하여 사용자에게 보여준다.


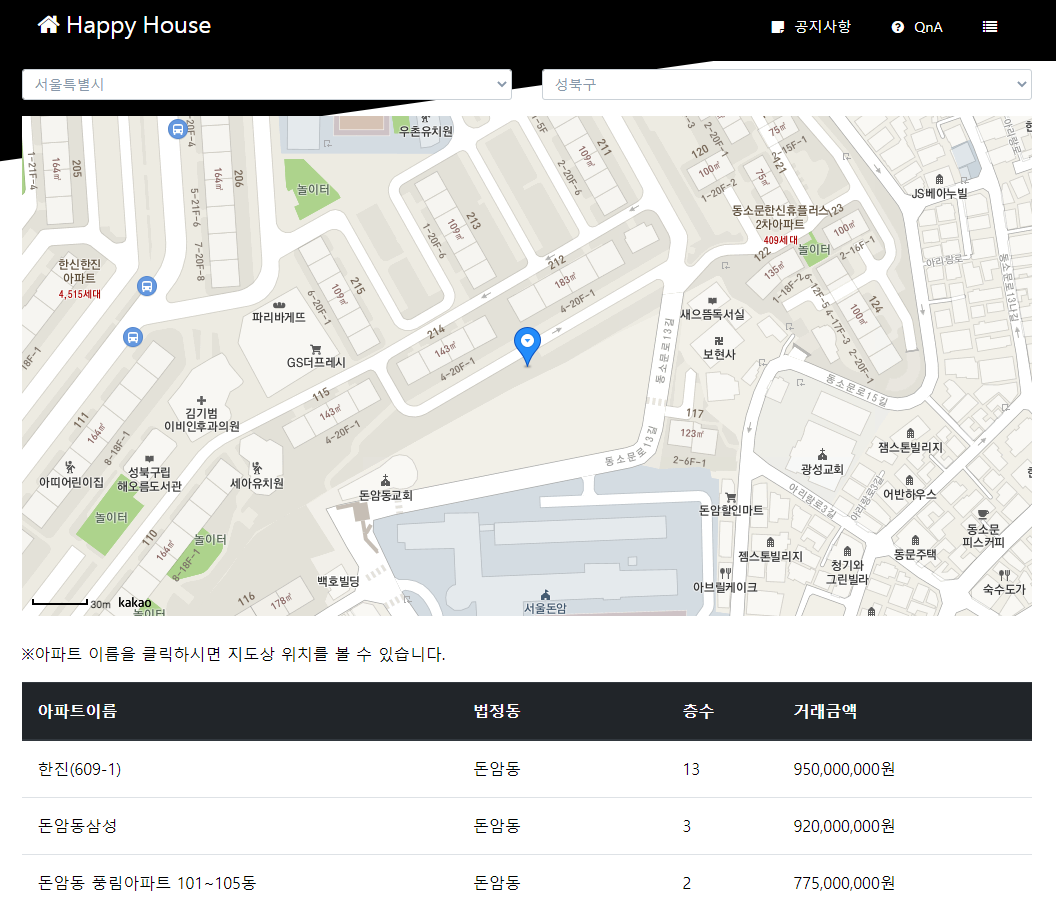
FrontEnd - 아파트 선택 지도 marker 설정
- 카카오맵 API를 이용하여 지도를 읽어왔고,
목록의 아파트 이름을 클릭하면 공공데이터 파일에 있는 구군, 도로명, 도로번호 정보를 이용하여
위 경도로 변환 후 지도에 marker를 찍어주었다.

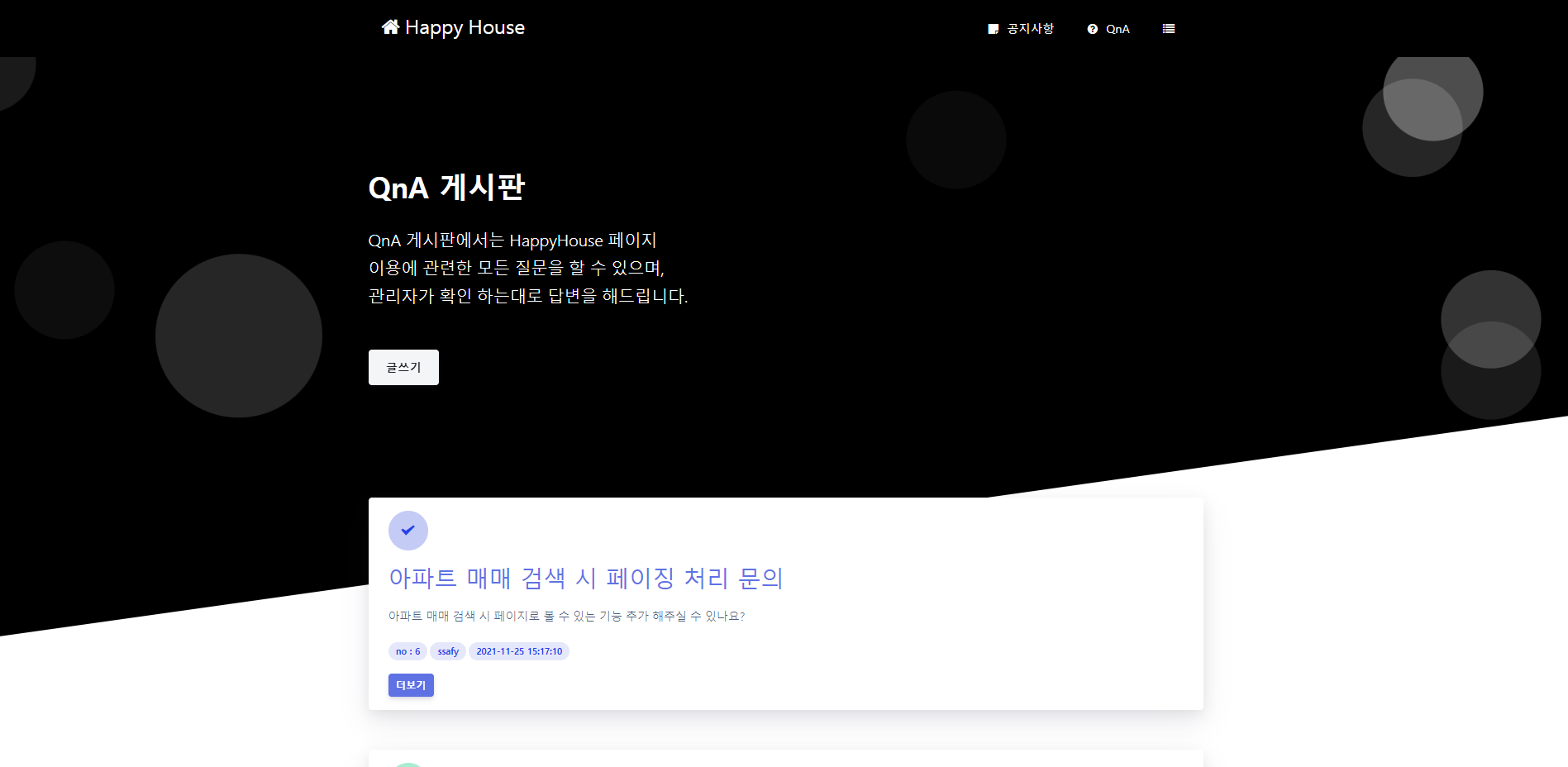
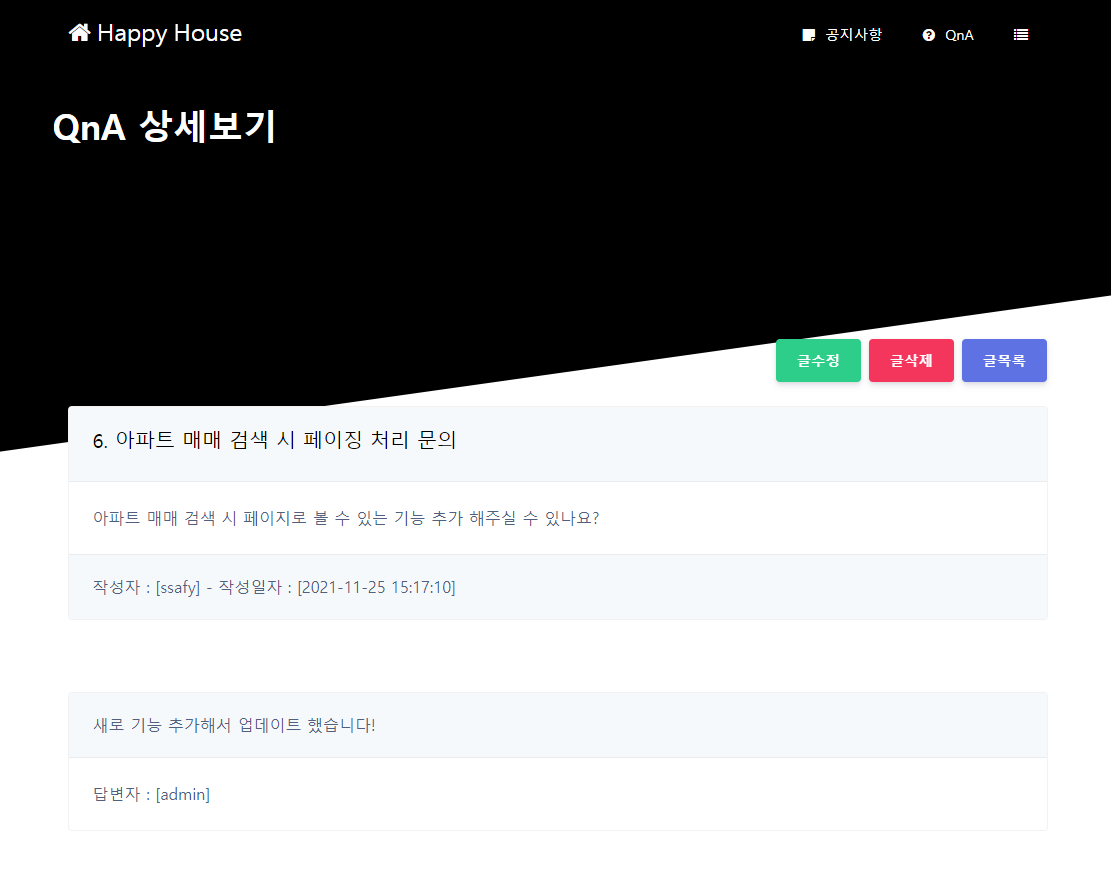
FrontEnd - QnA 페이지

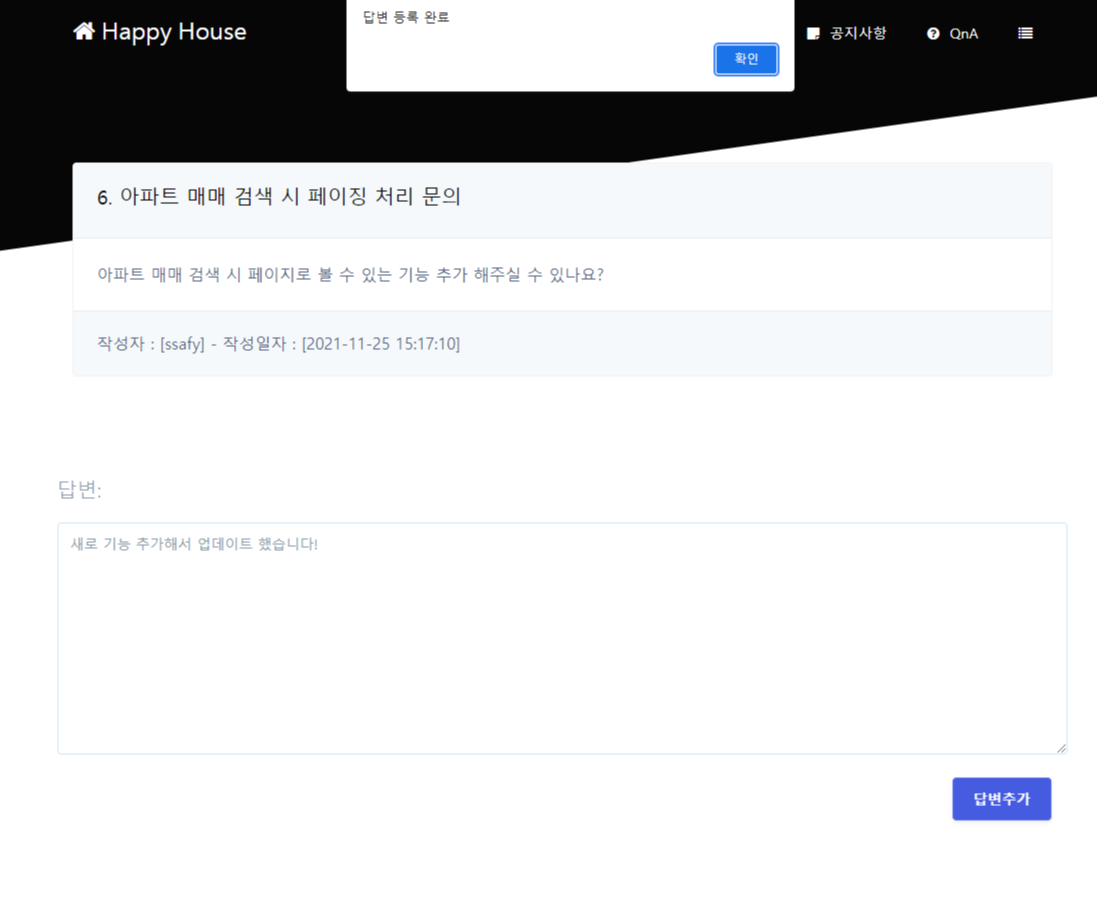
FrontEnd - QnA 답변등록


FrontEnd - QnA 글 수정, 삭제
- 작성자만 게시글을 수정, 삭제 할 수 있도록 구현하였다.


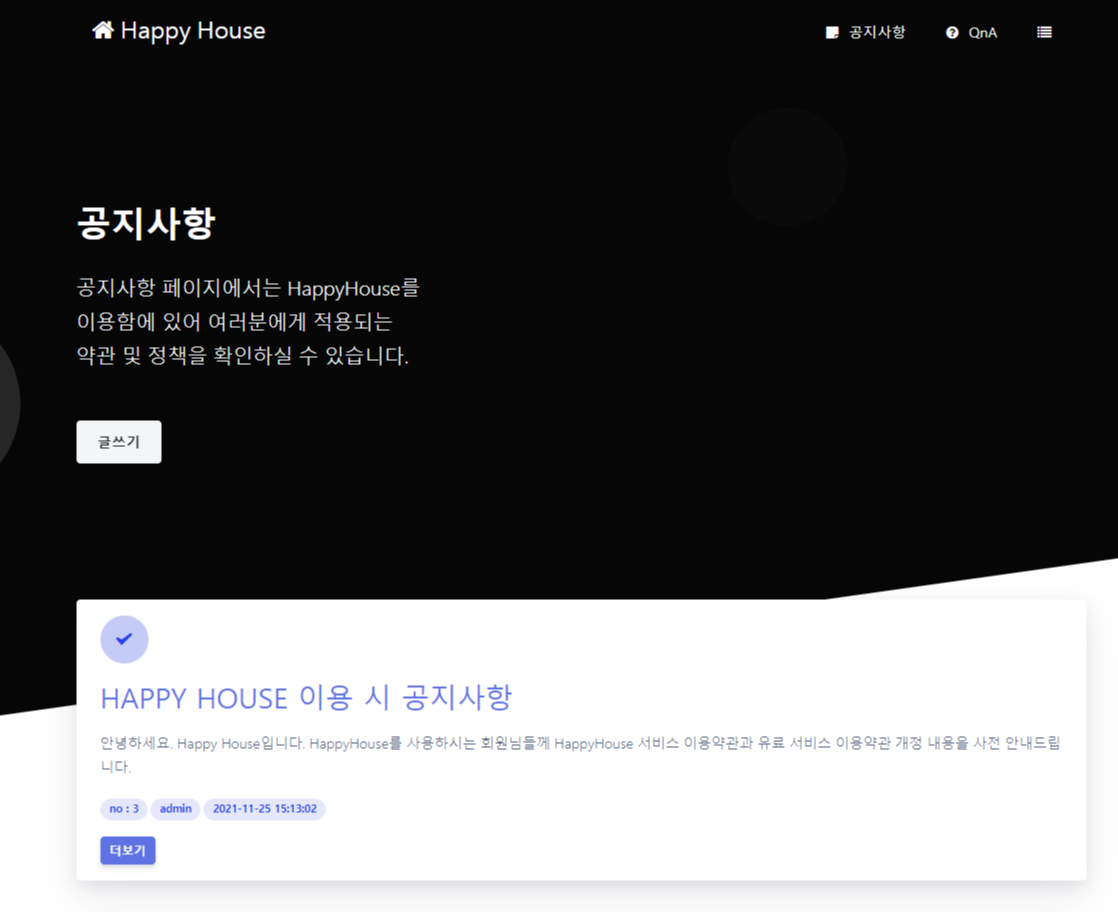
FrontEnd - 공지사항
- 공지사항은 관리자 계정으로 로그인 하였을 때에만 글쓰기, 수정, 삭제가 가능하고
일반 회원들은 글 읽기만 가능하다.


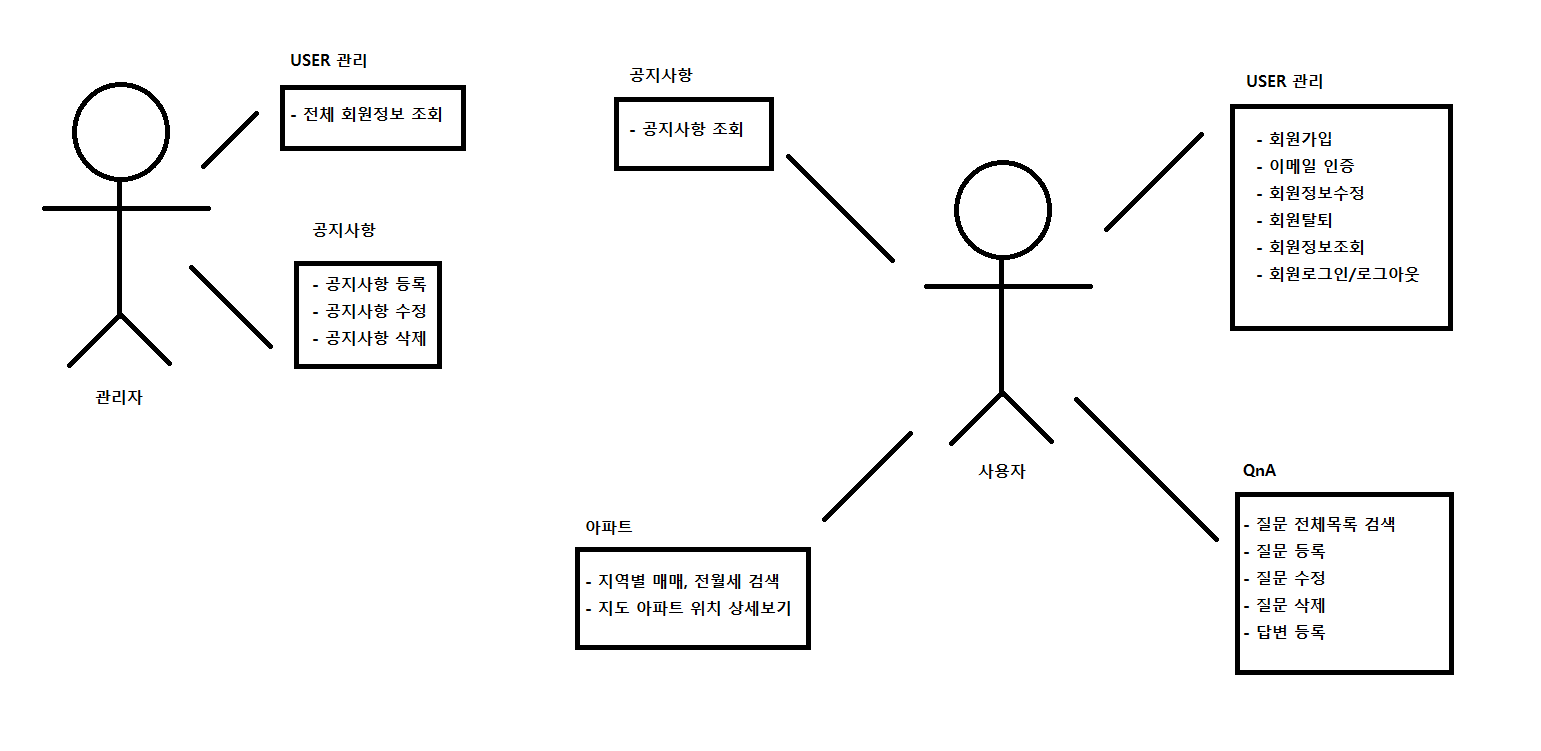
UseCaseDiagram
- 관리자와 사용자의 이용 가능한 기능들은 아래와 같다.

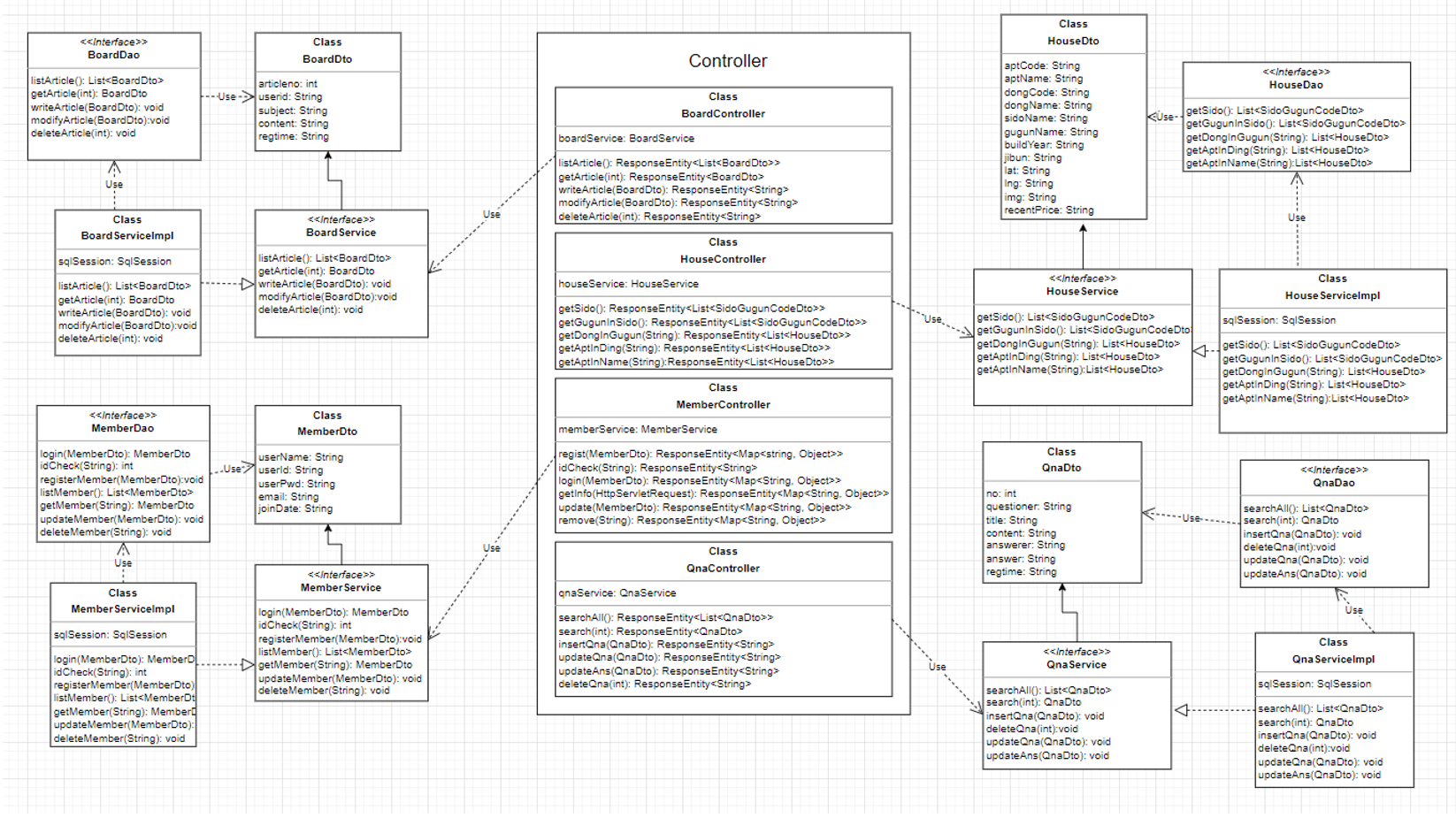
BackEnd - Class Diagram

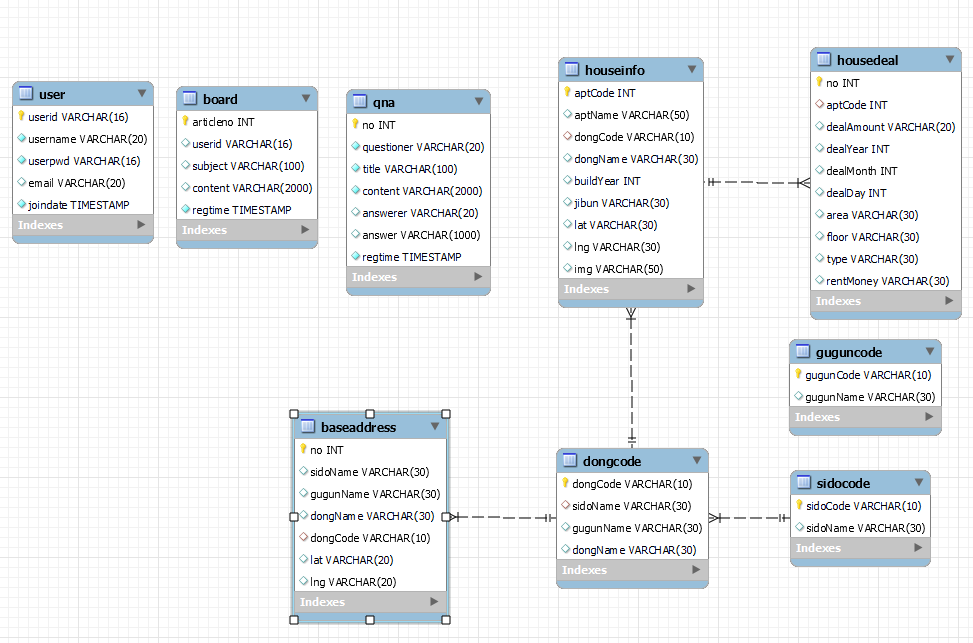
DataBase - ER Diagram
- 회원정보를 관리하는 user 테이블
- 공지사항을 관리하는 board 테이블
- QnA를 관리하는 qna 테이블
- 아파트 정보를 관리하는 house관련 테이블

6. 기대효과
- 이사를 하고자 할 동네에서 원하는 주택을 찾아낼 목적으로
매매/전,월세 따른 아파트/연립다세대별 거래 정보를 볼 수 있다.
- 공공 데이터를 이용하여 아파트/다세대 주택 별, 매매/전,월세 별 검색 기능을
제공하기 때문에 정확한 정보를 제공할 수 있다.
- 사이트 이용 시 궁금한 점이 생기면 QnA 게시판을 통해 질문, 답변을 받을 수 있다.
- 아파트 위치를 볼 수 있는 지도를 통해 주변 교통과, 상권 정보를 같이 볼 수 있다.
7. 개발 후기
이번 프로젝트를 통해 한학기 동안 배웠던 웹에 대한 부분들을 직접 적용해 볼 수 있어서 좋았다.
프론트엔드, 백엔드, DB를 이용하여 하나의 결과물을 낼 수 있어서 기능이 부족한 부분도 많고,
추가로 더 하지 못했다는 아쉬움이 더 크지만 팀원과 함께 역할을 나눠 개발을 하면서 하나의 결과물이 나올 때 마다
뿌듯했고, 이번 프로젝트를 통해 내가 어떤 부분에 흥미가 있고, 관심을 가지게 된 계기가 된 것 같아 뿌듯했다.
* 기타 개발하면서 참고한 사이트
- node-sass 는 node.js 버전에 맞춰줘야함
https://juntcom.tistory.com/167
- node.js ver.14.16.1설치
https://nodejs.org/download/release/v14.16.1/
- node-sass node.js 14버전에 맞춰서 설치 (Node Sass version 6.0.0 is incompatible with ^4.0.0 || ^5.0.0.)
npm install node-sass@4.14.1
- vue template argon
https://www.creative-tim.com/product/vue-argon-design-system#
- vue 무료 템플릿 라이브러리
https://ordinary-code.tistory.com/9
-css 배경 패턴
http://rwdb.kr/css_pattern/
-css 아이콘 사이즈 조절
https://stackoverflow.com/questions/14482249/setting-size-for-icon-in-css/22810530
-navbar 상단고정(position:fixed)
https://www.daleseo.com/css-position-fixed-navigation/
- navbar 맨 앞으로 나오게 고정(z-index)
https://wonit.tistory.com/315
- css 마우스 가져다댔을 때 손모양
https://ming-jee.tistory.com/65
- 웹사이트 css 텍스트 효과
https://www.creativosonline.org/ko/efectos-css-texto.html#Texto_en_sombra
'프로젝트 > HappyHouse' 카테고리의 다른 글
| [HappyHouse] 공공데이터를 활용한 주택 정보 검색 홈페이지(2) - JWT (0) | 2021.11.19 |
|---|---|
| [HappyHouse] 공공데이터를 활용한 주택 정보 검색 홈페이지(1) - Spring, Vue, Vuex (0) | 2021.11.18 |


댓글